|


Avant tout
il faut installer le plugin "coller dedans" voir page Tutoriaux Infos:
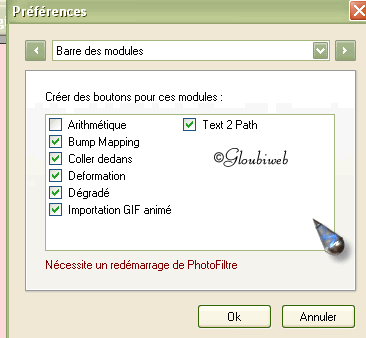
Pour que les plugins apparaissent sous forme d'icônes
dans PF il faut aller dans Outils/préferences Barre de
module cochez vos plugins puis ok. Redémarrer PF ! 
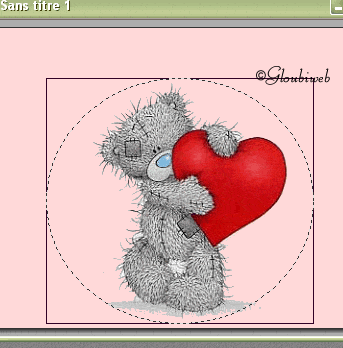
Ouvrez
votre image  Sélectionnez
l'outil elispe Sélectionnez
l'outil elispe
clic gauche enfoncé sur votre image placer
votre rond de sélection à l'endroit voulu 
ouvrez
une nouvelle image (clic sur le petit icône page blanche en haut de PF) Ecrivez
votre texte taille ,police et couleurs voulues , effet : cochez contour si vous
le désirez on obtient ceci 
Cliquez
sur Edition/copier Sélectionnez votre image (clic dessus) Cliquez
sur l'icône "coller dedans"  une
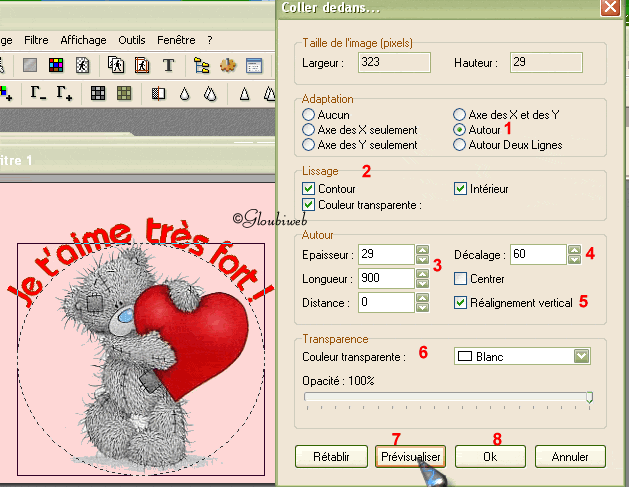
grande fenêtre s'ouvre 
explications
: - Cochez "autour"
- lissage si voulu contour , intérieur
, cochez couleur transparente sinon le texte sera sur fond blanc
- Epaisseur=
pour changer la grosseur du texte. Longueur=si valeur plus petite le texte s'agrandi
autour du rond
Distance = séparer plus les lettres(laissez à
0) - décalage= déplacer le texte à l'endroit voulu
- Cochez cette case
- couleur transparente ici laisser sur blanc
- Pour
faire des essais cliquez sur visualiser à chaque fois que vous faites une
modif
- Si le résultat vous convient cliquez sur ok
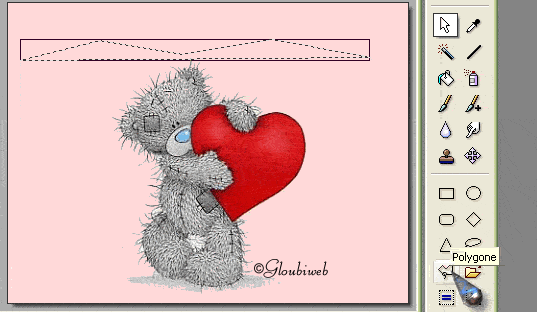
Pour
écrire sur un tracé: Cliquez sur l'outil polygone
tracez des lignes clic gauche enfoncé, lachez à
chaque fois que vous changer de direction puis rejoignez
toujours les 2 bouts 
ensuite
"coller dedans" et modifiez les valeurs pour adapter le texte <<Retour
index Tutoriaux
|